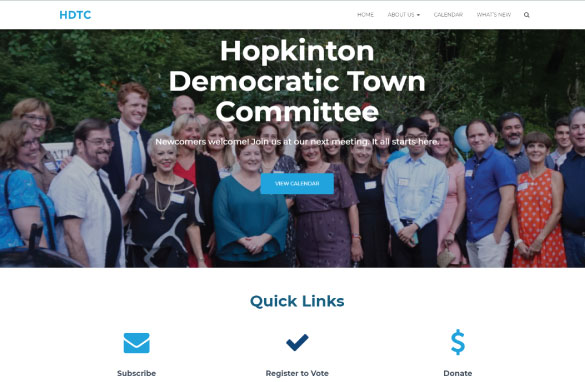
The HDTC is a political organization in Hopkinton. The site is designed in WordPress using a customized version of the theme Hestia by ThemeIsle.
Author Archives: amywebdesign
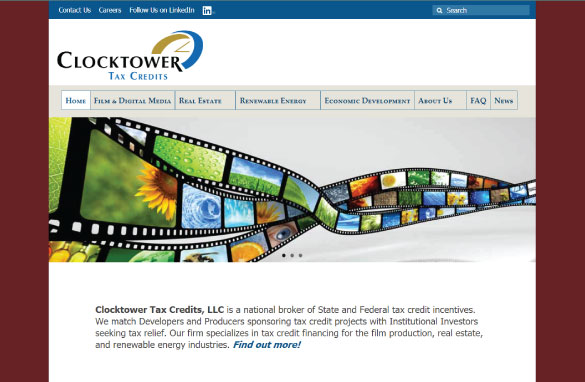
Clocktower Tax Credits
Clocktower Tax Credits is a broker of tax credit incentives in Maynard. The site is designed in WordPress using a customized version of the theme Virtue by Kadence Themes.
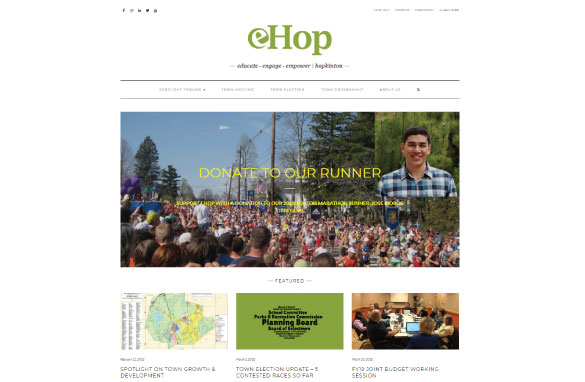
eHop | Hopkinton
eHop | educate engage empower | Hopkinton is a non-profit civic league in Hopkinton. The website is designed using a customized version of the Kale theme by Lyra Themes.
First Beacon Group
First Beacon Group is a Human Resources consulting firm in Hopkinton. The site is designed in WordPress using a customized version of the theme Virtue by Kadence Themes.
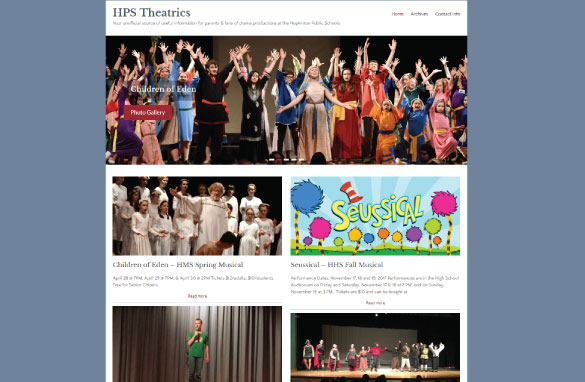
HPS Theatrics
HPS Theatrics is a fan page for parents of students in the drama program at Hopkinton Public Schools. It is designed in WordPress using the theme Spacious by ThemeGrill.
CSA Farm Share Week 3 – July 8, 2016
This is our bi-weekly farm share from Long Life Farm, an organic CSA in Hopkinton MA. This what we got and how I stored them. I don’t always have time to wash and store them the day I get them, but it usually works out fine to do it the next day since everything is so fresh. At the bottom, I have recipe suggestions. I wait to go to the grocery store after we get the farm share, so I can plan meals to use everything up promptly.
Store unwashed sealed in labeled plastic bags in fridge:
- Kohlrabi bulbs (remove greens before storing to wash)
- Scallions / Green Onions
- Yellow Summer squash / yellow zucchini
- Costata Romanesco zucchini
- Dark Green zucchini
- Green Cabbage
- Baby Beet bulbs (remove greens before storing to wash)
Wash all greens in sink, use salad spinner to drain, wrap in paper towels, put into labeled zipper bags and store in fridge:
- Redbor Kale
- Pirat Lettuce
- Rouge D’Hiver Red Lettuce
- Kohlrabi greens (Bitter Greens)
- Baby Beet greens (Bitter Greens)
- Parsley
Kohlrabi bulbs, beets, zucchini and summer squash are very tasty when sliced and cooked on the grill in a metal vegetable basket so they don’t fall through the grate. I usually serve them with grilled chicken or sausage, also with small potatoes roasted in the grill. Zucchini and squash cook quickly, maybe 3 minutes per side on the grill. Kohlrabi bulbs & beets take longer, maybe 6 minutes per side. Small potatoes more like 7-8 minutes per side.
I’m not a fan of cole slaw, which is what many people do to use up their cabbage. The only cabbage recipe I really like is baked stuffed cabbage with tomato sauce. I start by steaming the whole head of cabbage for about 30 minutes. Then I fill each leaf with about 1 Tbsp of my favorite raw meatball recipe (sun-dried tomato chicken meatballs) and roll the leaves around the meat into balls. I put the stuffed leaves in a lasagna pan and cover with tomato sauce and a little parmesan cheese. I cover the dish with foil and bake at 400F for 30 minutes until meat is thoroughly cooked. Someday I might try to make sauerkraut, which I like, but have never attempted to make at home.
We tend to get a lot of scallions (green onions), more than I can use up before the next farm share is ready. You can substitute them in most recipes that call for onions, so I avoid buying onions at the supermarket in the summer. They are good in stir-fry. You can use up both parsley and scallions in a cous-cous tabouli salad. If you have too many scallions and parsley, you can freeze them to use later in turkey stock at Thanksgiving. You can also dry them by slow cooking in the oven, then could be used as lightweight spices to take on a backpacking camping trip.
For any variety of kale, I enjoy this Lemon-Parmesan kale salad recipe. Kale is tough, so the key is to let the dressing soak in for 5 minutes or more before serving and that softens up the kale. Bitter greens, such as kohlrabi, beet, radish or turnip, are kind of an acquired taste. But if you cook them in bacon grease with a little garlic slowly for a long time they do soften up. Then you can sprinkle with lemon juice and serve as a side or maybe over rice. They cook down to a very small amount, so I tend to also serve a second vegetable that people are more likely to enjoy anyway. The lettuce I have no problem using up. I tend to have a salad for lunch every day with grilled chicken. If I have a lot of romaine lettuce, I might make a caesar salad for a dinner one night too.
CSA Farm Share Week 2 – June 24, 2016
CSA Farm Share Week 1 – June 10, 2016
Store unwashed sealed in labeled plastic bags in fridge:
- Bok Choy
- Napa Cabbage – Bilko
- Scallions
- Hakurei Turnips (remove greens before storing to wash)
Wash all greens in sink, use salad spinner to drain, wrap in paper towels, put into labeled plastic bags and store in fridge:
- Green Romaine lettuce
- Breen mini-heads red lettuce
- Dinosaur kale
- Mustard greens
- Turnip greens
Margaret Moody Puppets
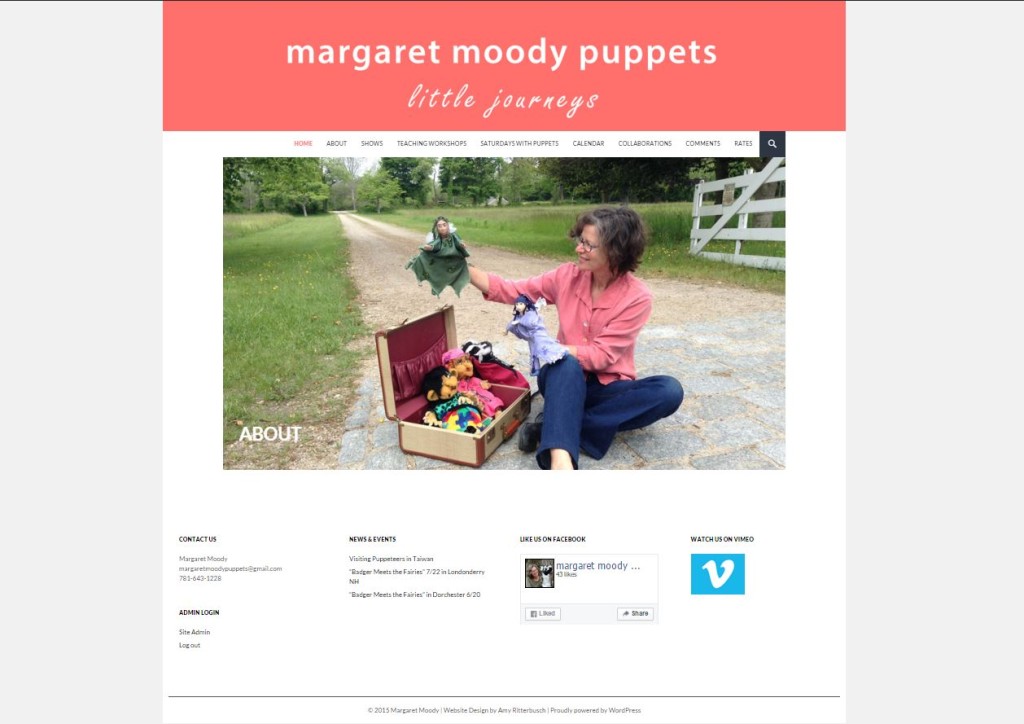
Margaret Moody Puppets is a local puppeteer from the Arlington, Massachusetts area. The website is designed in WordPress using a customized version of the WordPress theme Twenty-Fourteen. As all newer sites should be, it is fully responsive to look good on any device. We used a similar salmon color scheme to the WordPress theme Lingonberry, but the the functionality comes from Twenty-Fourteen. Margaret’s puppet shows are a lot of fun, be sure to check out “Saturdays with Puppets” at the Arlington Center for the Arts this winter.
Raw Tuscan Kale Salad
Ingredients:
- 1 bunch Tuscan kale (approx. 5 oz. or 5 cups)
- 1 clove garlic
- ¼ tsp kosher salt
- ¼ cup Parmesan or Pecorino cheese
- 3 Tbsp extra virgin olive oil
- ¼ cup lemon juice (approx. 1 lemon)
- ⅛ tsp red pepper flakes
- Ground black pepper
- 2 handfuls of coarse breadcrumbs
Directions:
- Trim the bottom few inches off the kale stems and discard. Slice the kale into ¾ inch ribbons. You should have 4 to 5 cups. Place the kale in a large bowl.
- Mince the garlic and ¼ teaspoon of salt into a paste in a small bowl. Add cheese, oil, lemon juice, pinch of salt, pepper flakes, and black pepper. Whisk for 2 minutes to combine.
- Pour the dressing over the kale and toss very well (the dressing will be thick and need lots of tossing to coat the leaves).
- If making homemade breadcrumbs, toast bread until golden brown and dry throughout, then crumble.
- Let the salad sit for 5 minutes, then serve topped with the bread crumbs, additional cheese, and a drizzle of oil.
Estimated Calories:
- 675 calories for the whole salad
- 338 calories for half the salad
- 169 calories if divided into four servings